
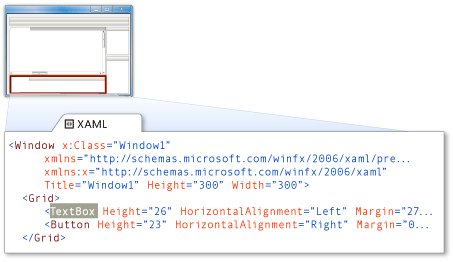
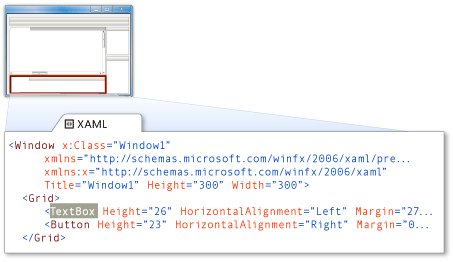
Рассмотрим процесс создания простого приложения Windows Presentation Foundation (WPF) и познакомимся с интегрированной средой разработки Visual C# (экспресс-выпуск). Как и приложения Windows Forms, приложения WPF можно создавать путем перетаскивания элементов управления с панели элементов на поверхность разработки. В дополнение к конструктору, окну Свойства и панели элементов IDE в проектах WPF располагает окном XAML. XAML — это акроним от Extensible Application Markup Language, языка XAML, который используется для создания пользовательского интерфейса. На следующем рисунке изображено расположение редактора XAML.
Редактор XAML

В рассматриваемом примере показано создание собственного приложения для рукописного ввода, позволяющего рисовать.
Создание приложения WPF
1. Для создания приложения WPF воспользуемся средой .NET и языком C#. С помощью кнопки "Пуск" запустите программу Visual C#. Откроется начальное окно программы, представленное ниже.

В верхнем левом блоке в строке Create запустите команду Project...(Создать проект).
Откроется диалоговое окно Создание проекта.

В этом диалоговом окне выводится список различных типов приложений по умолчанию, которые можно создавать с помощью Visual C#, экспресс-выпуск.
2. Выберите Приложение WPF.
3. Измените имя приложения на InkPad.
4. Нажмите кнопку ОК.
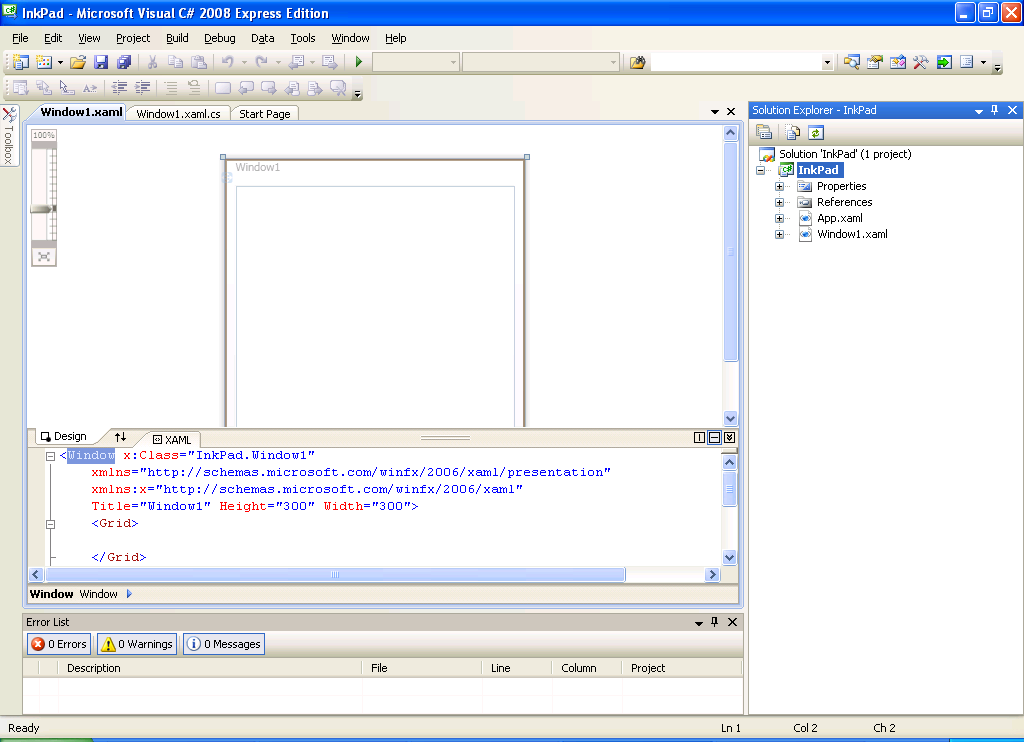
Visual C#, экспресс-выпуск создаст для проекта новую папку с таким же именем, как у проекта, и затем отобразит новое окно Windows с именем Window1 в представлении Конструктор. Можно в любое время переключиться в представление Код, щелкнув правой кнопкой мыши поверхность разработки или окно кода и выбрав пункт Просмотр кода. По умолчанию редактор XAML отображается под конструктором, но разметку XAML можно просматривать и в полноэкранном режиме. Для этого правой кнопкой мыши нужно щелкнуть поверхность разработки и выбрать пункт Просмотр XAML.
Форма WPF в представлении Конструктор — это визуальное представление окна, которое открывается при запуске приложения. В представлении Конструктор можно перетаскивать различные элементы управления из панели элементов в окно WPF. После расположения элемента управления в окне WPF Visual C# автоматически создаст код для правильного размещения элемента управления при выполнении программы.

5. Если окно Свойства не отображается, в меню Вид выберите пункт Окно свойств. В этом окне перечислены свойства текущего выбранного окна WPF или элемента управления, здесь же можно менять существующие значения.
6. Измените размеры окна WPF, установив в окне Свойства значение 550 для свойства Height и значение 370 для свойства Width.
7. Измените заголовок окна WPF на Ink Pad.
8. Измените свойство Background окна WPF на коричневый цвет, щелкнув Brown в раскрывающемся списке и нажав клавишу ВВОД.
Примечание.
Можно также непосредственно изменить разметку XAML, добавив атрибут Background и установив его значение равным Background="Brown".
9. Чтобы открыть панель элементов, в меню Вид (View) выберите пункт Панель элементов (Toolbox).
10. Щелкните правой кнопкой мыши панель элементов и выберите пункт Выбрать элементы (Choose Items...).
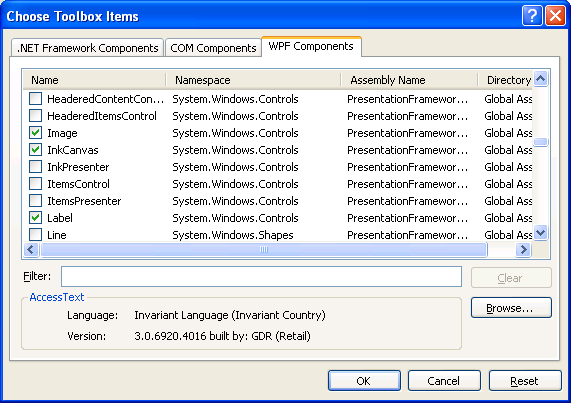
Откроется диалоговое окно Выбор элементов (Choose Toolbox Items)панели элементов.

11. На вкладке Компоненты WPF (WPF Components) диалогового окна Выбор элементов панели элементов прокрутите список вниз до варианта InkCanvas и выберите его, установив флажок.
12. Нажмите кнопку ОК для добавления элемента управления InkCanvas на панель элементов.
13. Из панели элементов перетащите в окно WPF элемент управления InkCanvas.
14. В окне Свойства задайте следующие свойства элемента управления InkCanvas.
| Свойство | Значение |
|---|---|
| Width | Автоматически (Auto) |
| Height | Автоматически (Auto) |
| HorizontalAlignment | Растяжение (Stretch) |
| VerticalAlignment | АРастяжение (Stretch) |
| Margin | 9, 9, 9, 68 |
15. Измените цвет элемента управления InkCanvas на желтый, задав его свойству Background значение LightYellow.
Фон элемента управления "InkCanvas" во время выполнения будет светло-желтым.
16. Перетащите два элемента управления Button в окно WPF под элемент управления InkCanvas. Расположите button1 слева, а button2 — справа.
17. Выберите button1 и измените разметку XAML в режиме просмотра XAML, как показано ниже. Эта разметка устанавливает для текста значение Clear.
<Button Height="23" HorizontalAlignment="Left" Margin="85,0,0,24" Name="button1" VerticalAlignment="Bottom" Width="75">Очистить</Button>
18. Выберите button2 и измените разметку XAML, как показано ниже. Эта разметка устанавливает для текста значение Close.
<Button Height="23" HorizontalAlignment="Right" Margin="0,0,72,24" Name="button2" VerticalAlignment="Bottom" Width="75">Закрыть</Button>
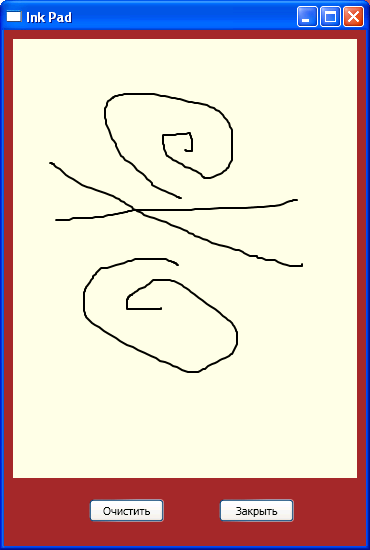
Приложение WPF должно напоминать приложение Ink Pad на следующем рисунке.